Die Herausforderung
Stadtwerke oder Energieversorger zählen zu den „Kritischen Infrastrukturen“, sobald sie eine bestimmte Anzahl an Haushalten versorgen. Sie stehen besonders im Fokus potenzieller Cyberattacken. Das IT-Sicherheitsgesetz des Bundesamtes für Sicherheit in der Informationstechnik (BSI) erfordert deshalb, dass die verwendeten IT-Systeme speziell abgesichert sind und Attacken gemeldet werden müssen.
Durch ein sogenanntes Intrusion Detection System (IDS) soll das Netz effizient überwacht und ausgewertet werden. Verdächtige Vorgänge können so frühzeitig erkannt, abgewehrt und für Audits archiviert werden.
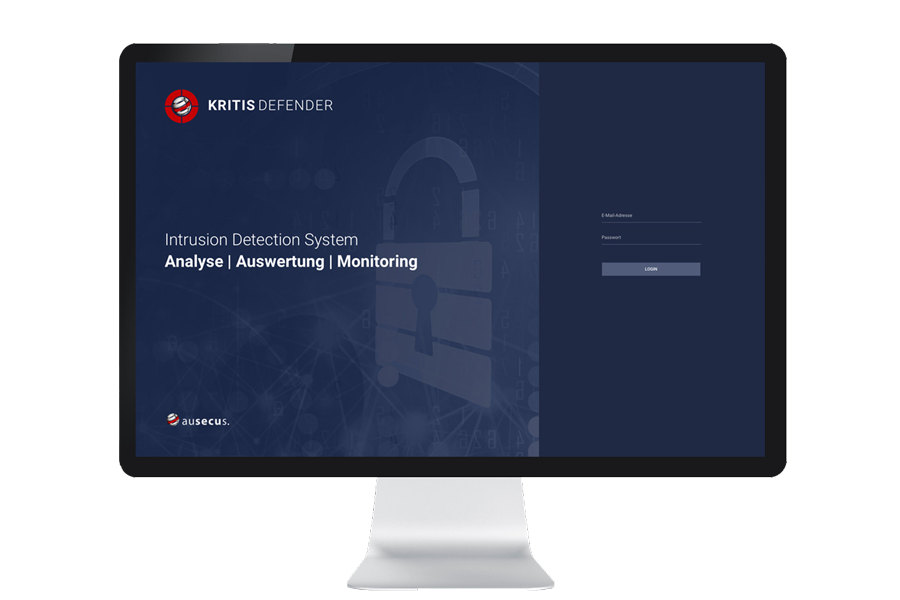
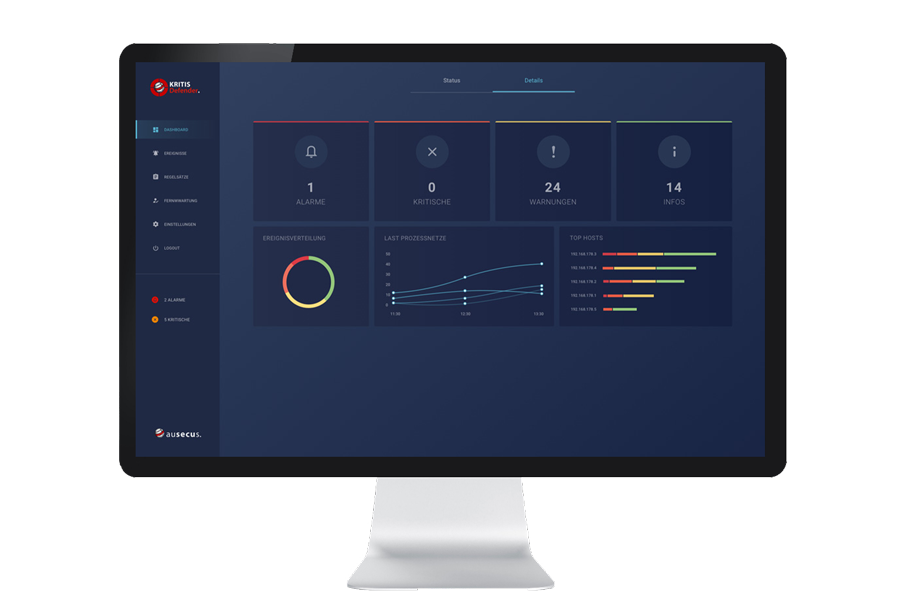
XITASO hat für die Firma ausecus eine Webanwendung, den KRITIS Defender entwickelt, durch die das Netz effizient überwacht und ausgewertet werden kann.
Nutzungskontext
Durch Beobachtung und Interviews mit den Anwender*innen in ihrer Arbeitsumgebung betrachten unsere UI/UX-Expert*innen den Nutzungskontext genauer. Es geht darum zu verstehen, wer die Anwender*innen sind und welche Aufgaben sie erledigen möchten.
Besonders wichtig ist es, in Erfahrung zu bringen, in welchem Kontext die Aufgaben erledigt werden. Bestehen z.B. hoher Zeitdruck oder viele parallele Arbeitstätigkeiten? Aber auch die Rahmenbedingungen, wie etwa die verwendete Hardware, beeinflussen das spätere Konzept.
Anwender*innen
Wer bedient die Anwendung am Ende?
Aufgaben
Was sind die häufigsten Aufgaben?
Umgebung
In welchem Kontext wird die Anwendung verwendet?
Ressourcen
Welche Hardware kommt zum Einsatz?
Anwender*innen
Die Anwender*innen stehen im Mittelpunkt des gesamten Prozesses. Haben sie Schwierigkeiten bei der Erledigung ihrer Aufgaben, werden sie die neue Software nicht verwenden und das Gesamtziel ist verfehlt.
Als Hauptanwender*innen in diesem Fall des IDS-Programms wurden die Administrator*innen sowie die Mitarbeiter*innen der IT-Security-Abteilung von Stadtwerken und Energieversorgern identifiziert.
Wie kann man sich die Anwender*innen konkret vorstellen?
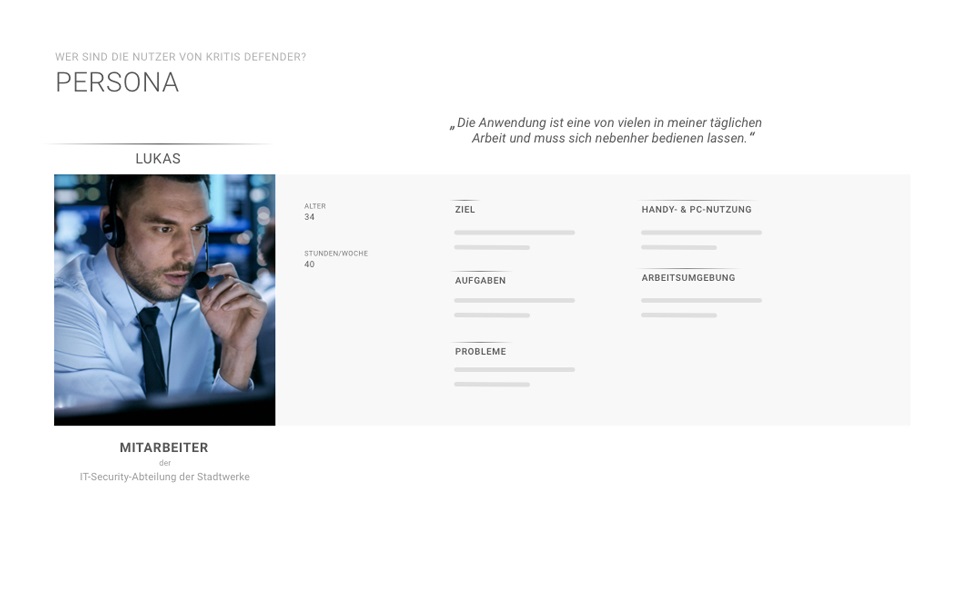
Durch die Erstellung von Personas werden die Anwender*innen detailliert beschrieben und stehen dabei jeweils stellvertretend für eine ganze Nutzergruppe. Alle Projektbeteiligten haben so ein konkretes Bild vor Augen, für wen die Anwendung entwickelt wird.
Durch die detaillierte Darstellung mit Bild, Name und Eigenschaften bleibt die Person gut in Erinnerung. Produktfeatures, Interaktionskonzepte oder Aussehen der Anwendung können besser beurteilt und während der Entwicklung immer wieder abgeglichen werden.

Iteratives Screendesign
Sowohl bei der Besprechung der Anforderungen als auch bei der Diskussion von technischen Fragen mit der Entwicklung dienen Visualisierungen der schnellen Kommunikation, damit alle Projektbeteiligten ein gemeinsames Verständnis der Anwendung haben. Schon im Workshop entstehen erste Skizzen auf Whiteboard, Tafel oder Papier, auf deren Basis verschiedene Lösungsansätze anschaulich diskutiert werden können.
Die Skizzen werden im Nachgang in digitaler Form weiter ausgearbeitet und erneut mit dem Kunden und der Entwicklung besprochen. Das Konzept reift so Schritt für Schritt in einem kollaborativen Prozess, in dem sich alle Projektbeteiligten mit dem Produkt identifizieren können.
Skizze im Workshop

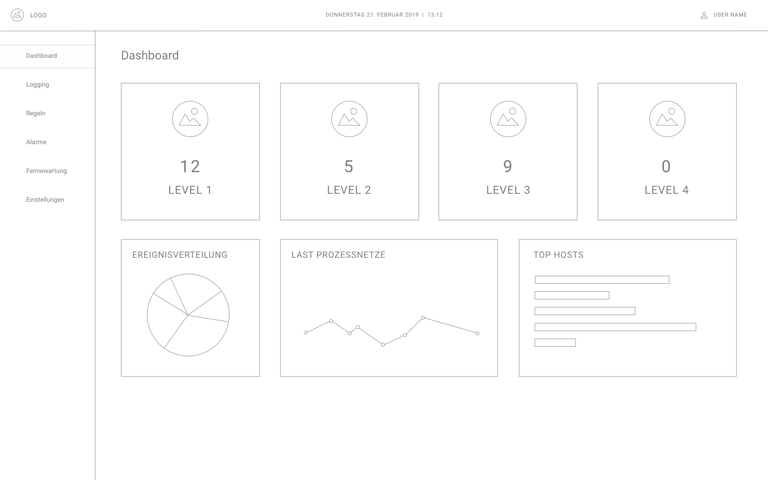
Digitale Wireframes mit mehr Details

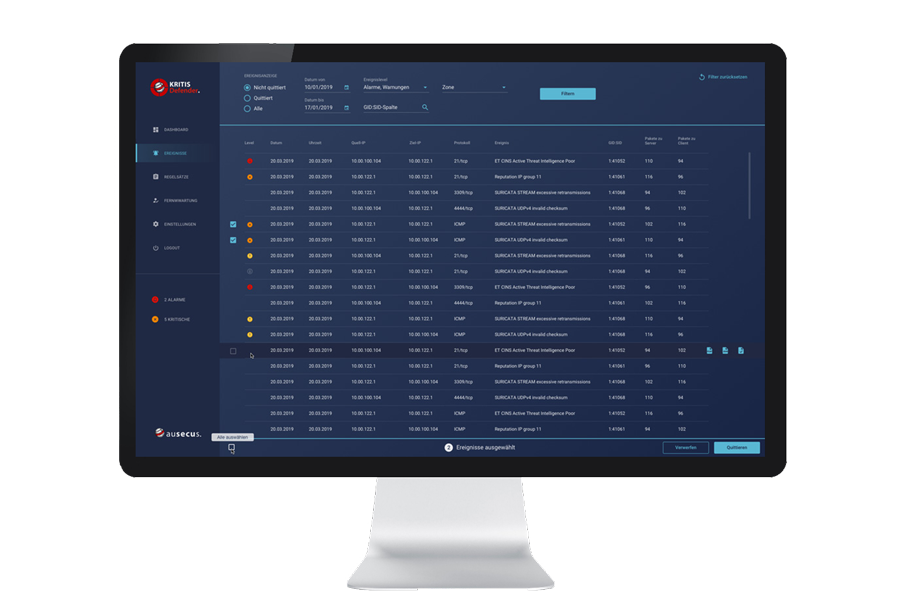
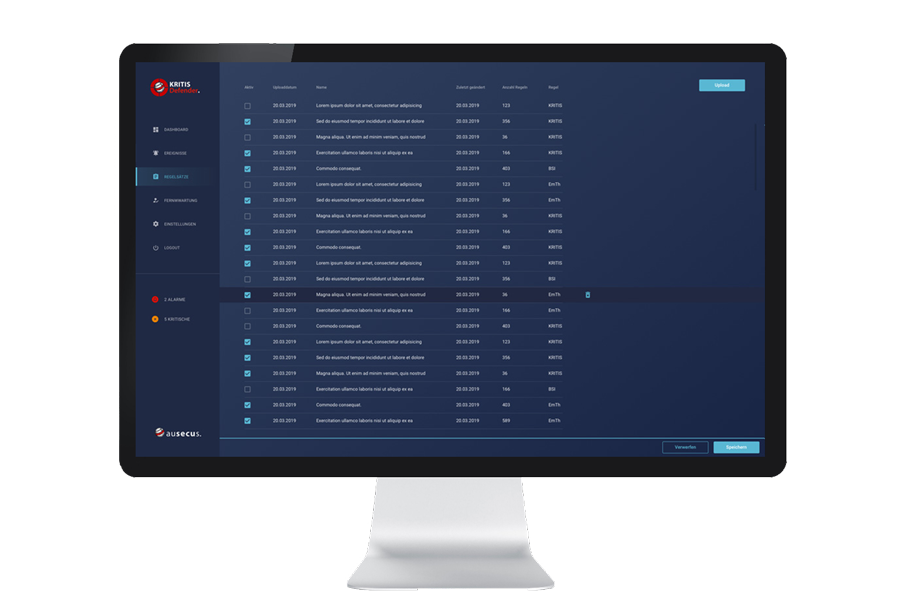
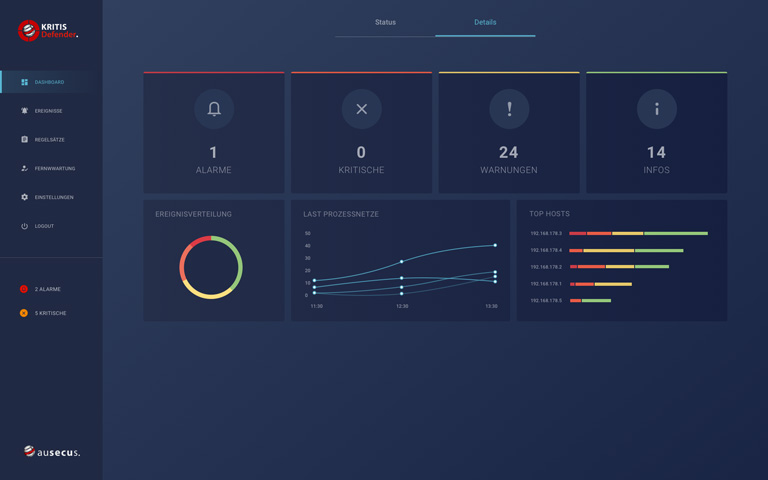
Visual Design mit finalen Farben und Icons

Visual Design
Ein weiterer wichtiger Teil des UI/UX-Prozesses ist die visuelle Ausgestaltung der Anwendung. Das Visual Design bestimmt, wie die Anwendung auf die Anwender*innen wirkt und ob sie mit einem positiven Gefühl an die Anwendung denken und diese benutzen.
Während der Konzeptphase zum Intrusion Detection System wurde bereits darauf geachtet, dass die richtigen Inhalte übersichtlich dargestellt werden und die Navigation leicht nachvollziehbar ist. Das Visual Design geht nun einen Schritt weiter. Passend zum Corporate Design des Kunden wird eine stimmige Farbwelt definiert.
Farben für Hintergründe, Charts, Schriften oder hervorgehobene Elemente, die den Fokus der Anwender*innen erhalten sollen, werden aufeinander abgestimmt.
Durch Icons werden Funktionen visueller und somit schneller für die Anwender*innen erfassbar. Meist wird eine Kombination aus Icon und Text verwendet, um möglichst eindeutig zu sein. Die Anwendung wird häufig auch in dunkler Umgebung verwendet, weshalb neben einer klassischen hellen Variante auch eine dunkle erstellt wurde. Die Augen müssen beim Wechsel zwischen Umgebung und Monitor weniger umstellen und ermüden nicht so schnell.
Animierte Statusanzeige
Bei der Benutzerbefragung wurde festgestellt, dass KRITIS DEFENDER nur eine von mehreren Anwendungen ist, die die Anwender*innen gleichzeitig bedienen müssen. Am wichtigsten ist hierbei die Statusanzeige. Tritt ein kritisches Ereignis auf, müssen die Anwender*innen schnell darauf aufmerksam werden.
In einer reduzierten Ansicht wird deshalb vollflächig nur der Systemstatus (rot, gelb, grün) angezeigt. Eine Animation verdeutlicht mit unterschiedlichen Geschwindigkeiten die Dringlichkeit des Status.
Weitere Projekte
Sie interessieren sich für ein Projekt, eine Leistung oder haben eine sonstige Frage?

Simon Engelmann
Tel. +49 821 885882-34
simon.engelmann@xitaso.com