El desafío
Los servicios públicos municipales o los distribuidores de energía se consideran «infraestructuras críticas» desde el mismo momento en el que abastecen a un determinado número de hogares. Así, se han convertido en uno de los principales puntos de mira de los ciberataques y, por este motivo, la ley de seguridad informática aprobada por la Oficina Federal de Seguridad de la Información de Alemania (BSI) exige que los sistemas informáticos utilizados se encuentren especialmente protegidos y que los ataques se comuniquen debidamente.
La incorporación de un sistema de detección de intrusiones (IDS) tiene por objeto supervisar y evaluar la red de forma eficiente para, de este modo, detectar procesos sospechosos de forma precoz, así como evitarlos y archivarlos para posibles auditorías.
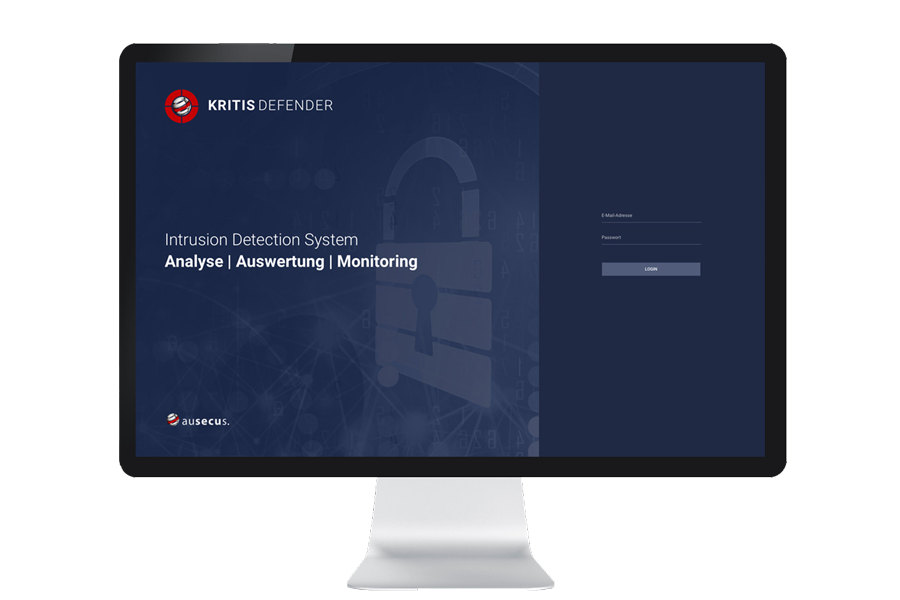
XITASO ha desarrollado una aplicación web para la empresa ausecus, denominada KRITIS Defender, que permite supervisar y evaluar la red con eficacia.
Contexto de uso
A través de la observación y de las entrevistas con los usuarios en su entorno de trabajo, nuestros expertos en UI/UX examinan de cerca el contexto de uso para entender mejor quiénes son los usuarios y qué tareas desean llevar a cabo.
Uno de los aspectos más importantes es averiguar el contexto en el que se realizan las diferentes tareas. Por ejemplo, ¿están los implicados sometidos a una fuerte premura de tiempo o desarrollan un gran número de actividades paralelas en el trabajo? Además, las condiciones marco, como el hardware utilizado, también afectan en gran medida al concepto que se elabora posteriormente.
Usuarios
¿Quién maneja la aplicación al final?
Funciones
¿Cuáles son las funciones más frecuentes?
Entorno
¿En qué contexto se utiliza la aplicación?
Recursos
¿Qué hardware se utiliza?
Usarios
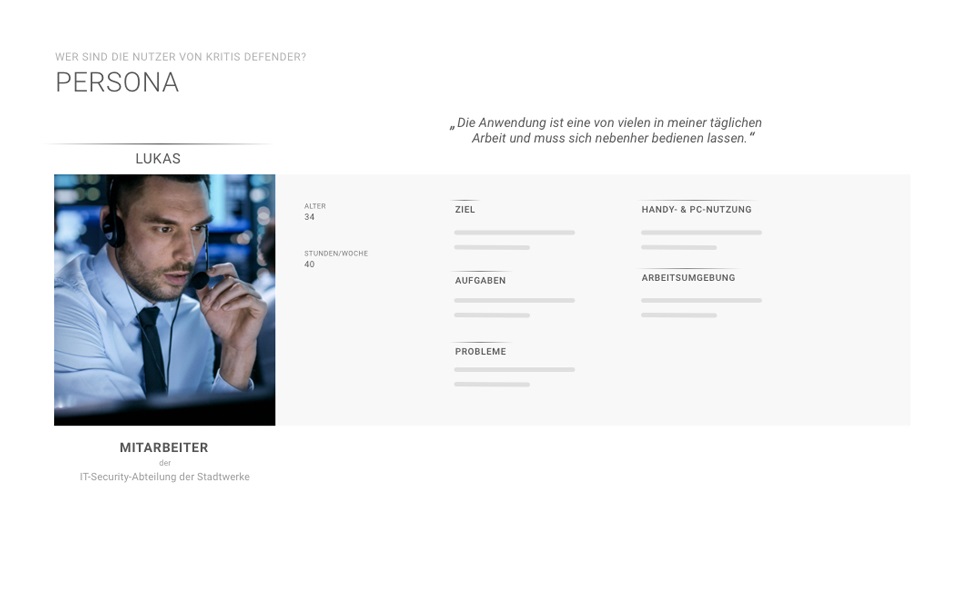
Los usuarios ocupan el primer plano de todo el proceso. Si experimentan dificultades a la hora de realizar sus tareas, no utilizarán el nuevo software y, por lo tanto, se perderá el objetivo global.
En el caso que nos ocupa, se constató que los principales usuarios del programa del IDS eran administradores y empleados del departamento de seguridad informática de empresas de servicios públicos y distribuidores de energía.
¿Cómo se puede obtener una idea clara y concreta de los usuarios reales?
Mediante la creación de personas, se describe a los usuarios con detalle, por lo que pasan ser representativos de todo un grupo de usuarios. Así, todos los integrantes del equipo del proyecto obtienen una imagen concreta de los destinatarios para los que se está desarrollando la aplicación.
Por otro lado, a través de la presentación detallada con foto, nombre y cualidades, la persona queda bien grabada en nuestra memoria. Además, las características del producto, los conceptos de interacción o el aspecto de la aplicación pueden evaluarse mejor y ajustarse cuantas veces sea necesario a lo largo de todo el proceso de desarrollo.

Diseño de pantallas iterativas
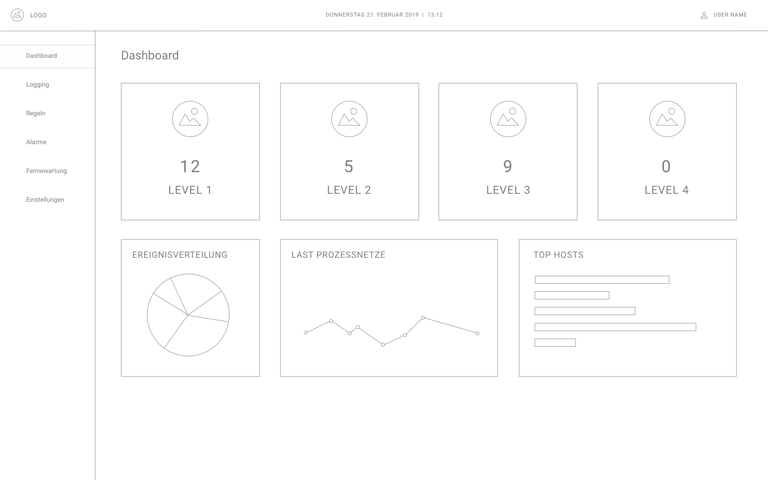
Tanto cuando se elaboran los requisitos dentro de un ámbito de debate como cuando se discuten las cuestiones técnicas con el equipo de desarrollo, las visualizaciones sirven como herramienta de comunicación rápida para que todos los integrantes del proyecto tengan un entendimiento común de la aplicación. En los primeros pasos que se realizan en el workshop, se trazan los primeros bocetos en una pizarra blanca, una pizarra normal o en papel, lo que a continuación sirve como base para analizar los diferentes enfoques de soluciones de forma gráfica y clara en las reuniones que se van celebrando.
En una fase posterior, los bocetos se elaboran en formato digital y se debaten de nuevo con el cliente y el departamento de desarrollo, por lo que el concepto madura paso a paso en un proceso de colaboración en el que todos los integrantes del proyecto se identifican con el producto.
Bocetos elaborados en el workshop

Wireframes digitales con más detalles

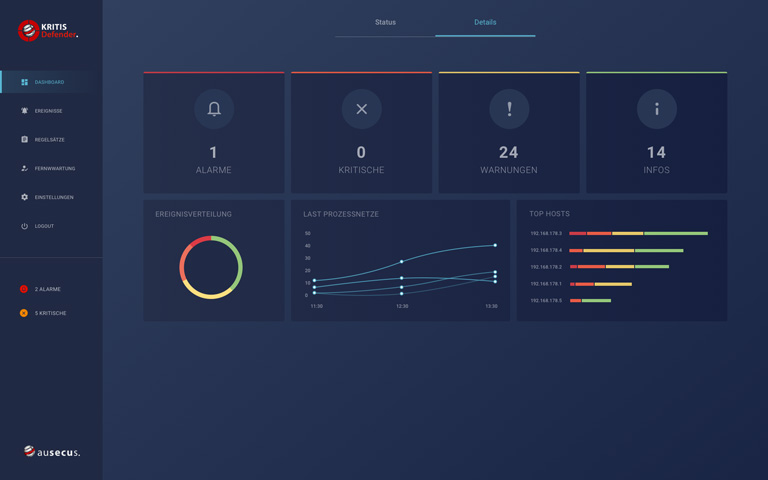
Diseño visual con los colores e iconos definitivos

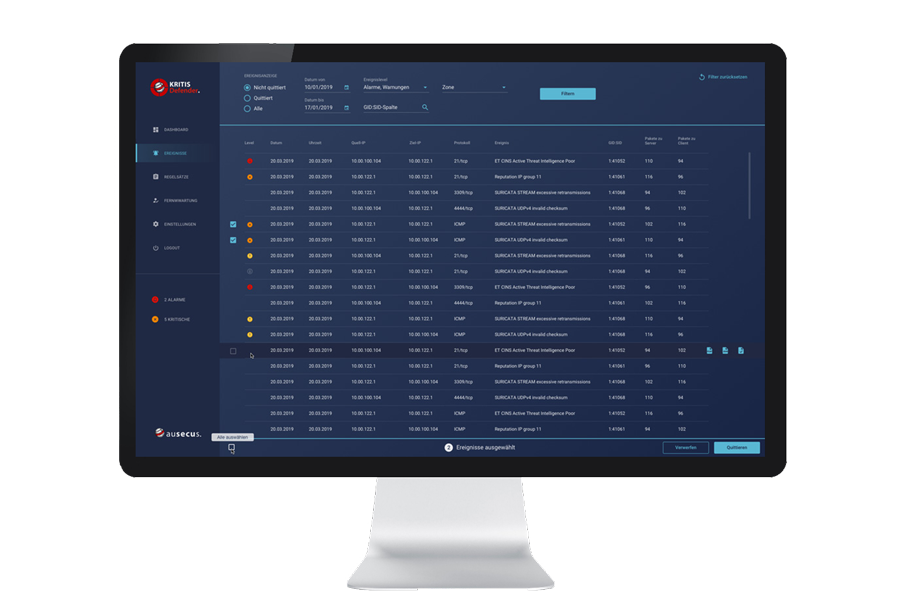
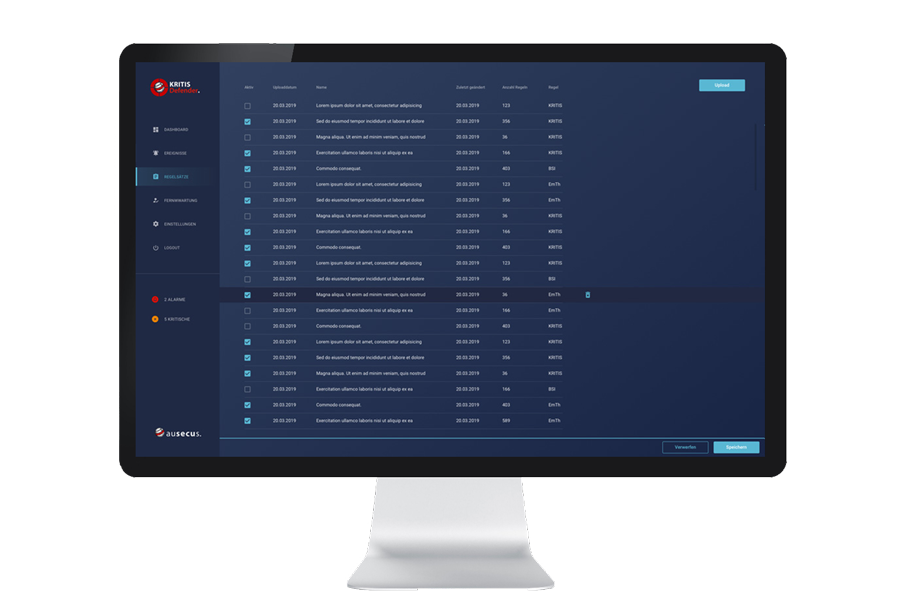
Diseño visual
Otra parte muy importante del proceso UI/UX es la configuración visual de la aplicación. El diseño visual determina el efecto que tiene dicha aplicación en los usuarios y establece si estos piensan en la aplicación y la utilizan con una sensación positiva.
Durante la fase de concepción del sistema de detección de intrusiones, ya se prestó la debida atención para que el contenido adecuado se presentara con claridad, así como para que la navegación fuera fácil de entender. El diseño visual supone ir un paso más allá, pues en él se define un esquema de colores armónico que coincida con el diseño corporativo del cliente.
De este modo, los colores de los fondos, los gráficos, el tipo de fuente o los elementos resaltados que pretenden mantener la atención de los usuarios se ajustan para crear un conjunto homogéneo.
Por otro lado, los iconos hacen que las funciones resulten más visuales y, por tanto, más comprensibles para los usuarios, aunque lo normal es que utilice una combinación de iconos y textos para mostrar todo con la mayor claridad posible. Además, también hay que tener en cuenta que la aplicación se utiliza con frecuencia en entornos oscuros, por lo que, además de la clásica variante clara, se creó una variante oscura para que los ojos tuvieran que realizar la menor acomodación posible al cambiar entre el entorno y el monitor y, de este modo, no se cansaran tan rápidamente.
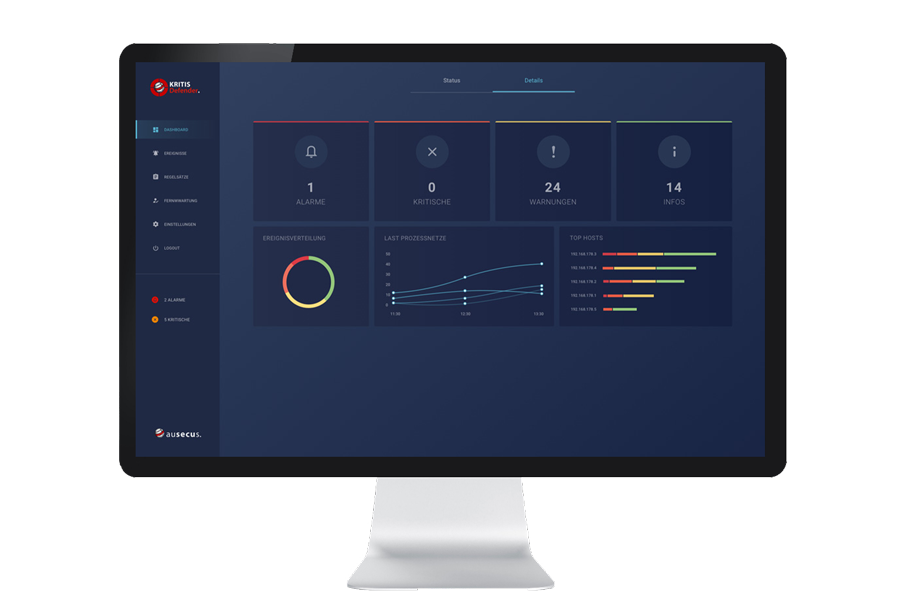
Pantalla de estado animada
La encuesta de usuarios constató que KRITIS DEFENDER es solo una de las numerosas aplicaciones que estos tienen que manejar al mismo tiempo. El elemento más importante en este punto es el indicador de estado que, en el caso de producirse un evento crítico, debe informar al usuario de manera inmediata.
Así pues, en la vista reducida se muestra únicamente el estado del sistema (rojo, amarillo, verde) en toda la superficie, mientras que una animación ilustra la urgencia o gravedad del evento con diferentes velocidades.
Otros proyectos
¿Está interesado en un proyecto, un servicio o tiene otra pregunta?

Simon Engelmann
Tel. +49 821 885882-34
simon.engelmann@xitaso.com